You must log in as administrator to be able to add Files.fm Upload Form plugin.
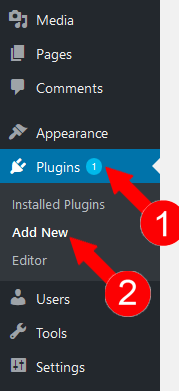
1. Open the section Plugins(in the left panel).
2. Open the subsection Add new.

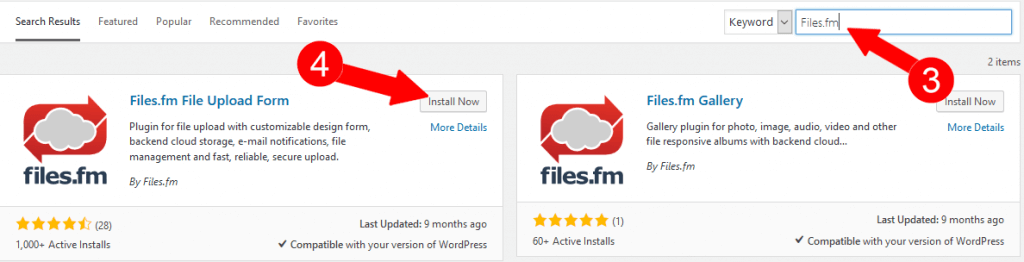
3. Search a plugin by the keyword Files.fm.
4. Click the button Install now on the plugin Files.fm Upload Form.

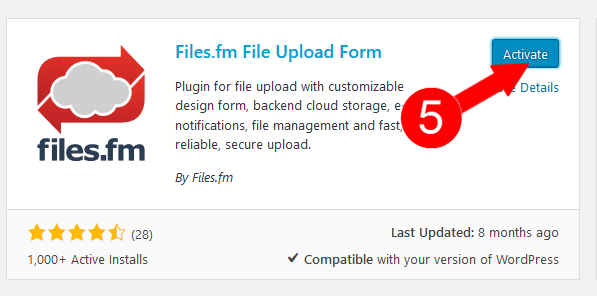
5. Wait a moment and then click Activate.

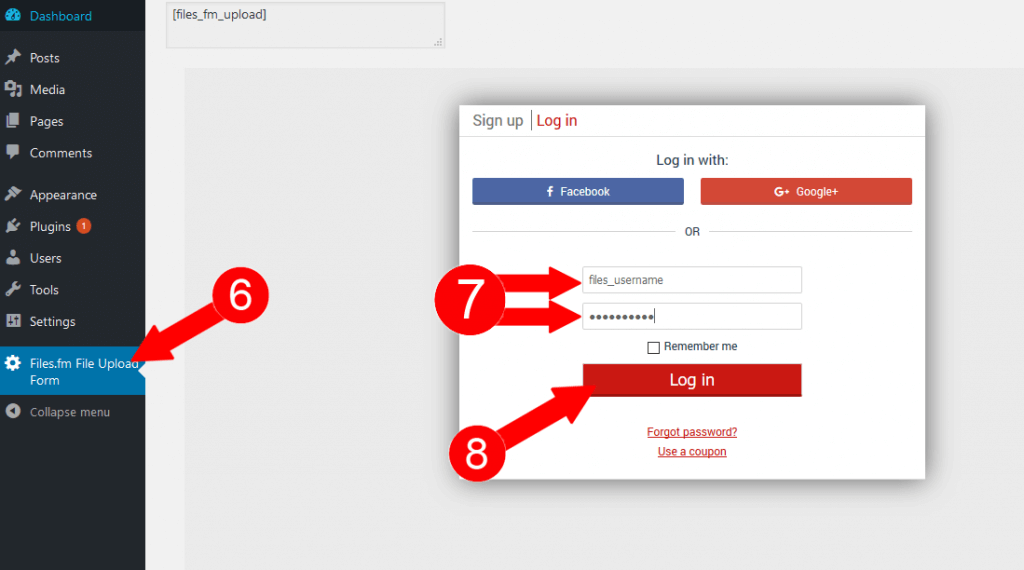
6. Open the section Files.fm Files Upload Form (in the left sidebar).
7. Enter Files.fm username and password.
8. Log in account.

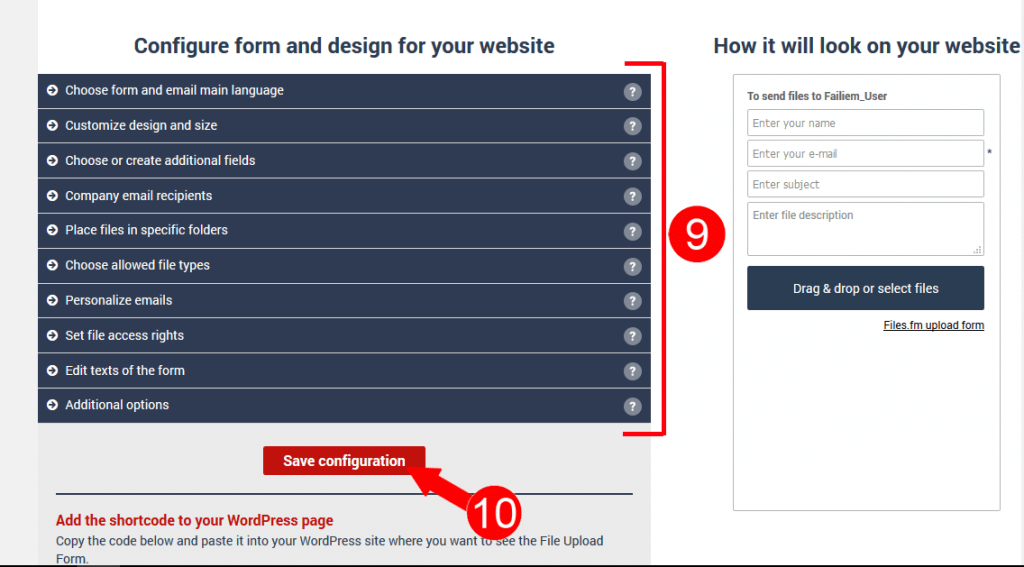
9. Configure the upload form (change fields, texts, color, size).
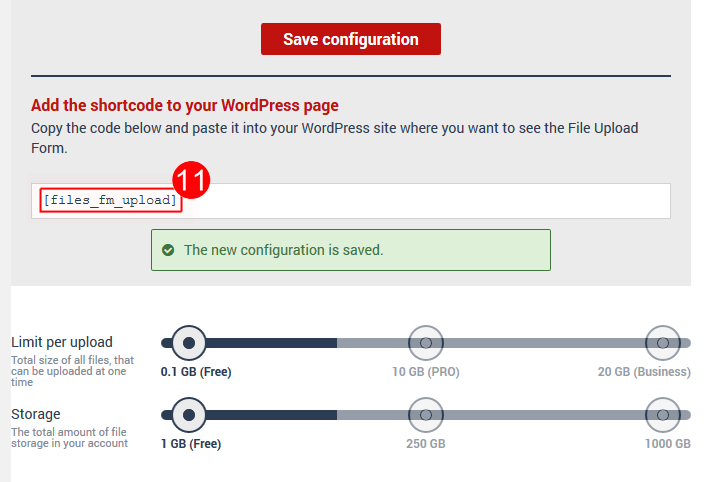
10. Save configuration.

11. Copy the shortcode .

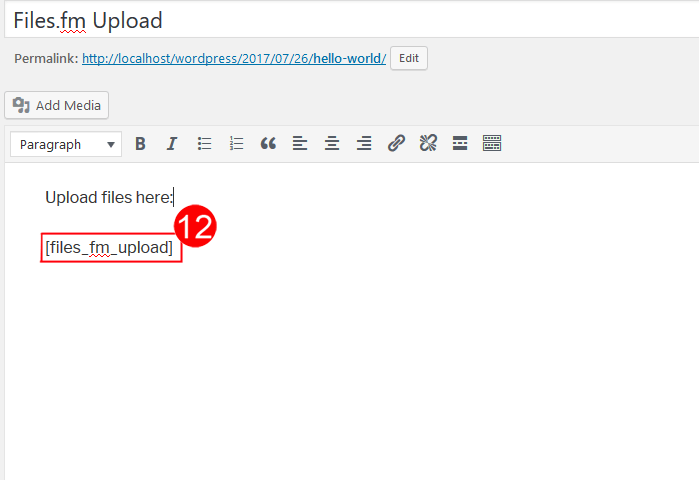
12. To add a simple form copy the shortcode and paste it in any blog post you wish.

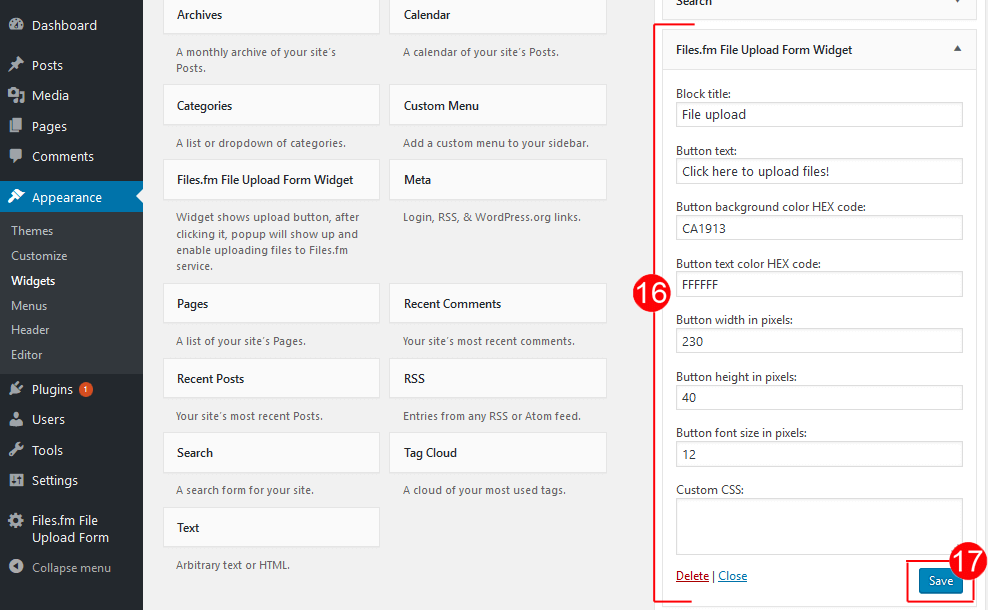
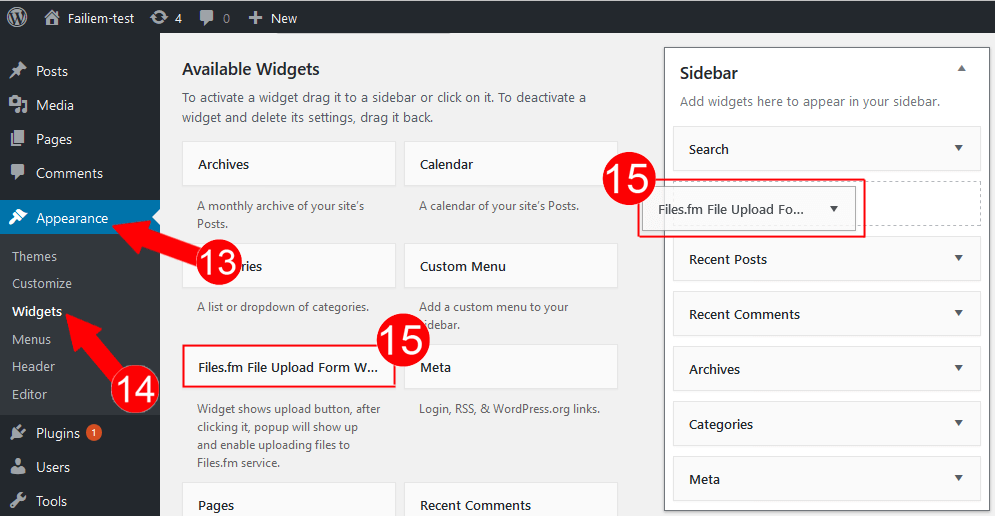
13. To add pop up form open the section Appearance(in the left panel).
14. Open the subsection Widgets.
15. Drag and drop the Files.fm File Upload Form Widget to the Sidebar.

16. Configure the button that will appear in your page’s SideBar.
17. Click the button Save.